Требуем:
- Наказать людей, которые не понимают, что считать с нуля — божественно.
- Запретить называть компьютер «процессором».
- Принять тот факт, что программисты — потомки богов.
- Наказывать за просьбы «взломать одного человека ВК».
- Запретить go to. Go to — оскорбляют чувства программистов.
- Принять тот факт, что в километре — 1024 метра.
- Запретить просить программиста нарисовать синим цветом 3 и более перпендикулярных друг другу линии. Особенно красных.
- Запретить просить программиста поменять цвет шрифта в интерфейсе алгоритмически сложного модуля, который он писал 2 недели.
- Раздать программистам бесплатных котиков.
- Наказать людей, фразы которых заканчиваются на «ты ж программист».
- Принять тот факт, что баг это не баг, а фича.
- Объекты
1.1. Создание объекта
1.2. Зарезервированные слова
1.3. Ключевые слова
1.4. Создание обьекта на 3 и более элементов - Переменные
- Функции
3.1. Именование функции
3.2. Передача функции в функцию - Отступы
4.1. Горизонтальные отступы
4.2. Вертикальные отступы - Пробелы
- Скобки
- Кавычки
- Точка с запятой
- Комментарии
Для создания объекта используйте фигурные скобки. Не создавайте объекты через конструктор new Object().
Хорошо
let item = {};
Плохо
let item = new Object();
Не используйте зарезервированные слова в качестве ключей объектов. Они не будут работать в IE 8.
Хорошо
let superman = {
defaults: { clark: 'kent' },
hidden: true
};
Плохо
let superman = {
default: { clark: 'kent' },
private: true
};
Не используйте ключевые слова, в том числе изменённые. Вместо них используйте синонимы.
Хорошо
let superman = {
type: 'alien'
};
Плохо
let superman = {
class: 'alien'
};
При создании объектов, равно как и массивов, содержащих большое количество свойств (элементов) и тем самым образующих строки длиной более 20 символов, нужно выполнять ряд условий:
- открывающая скобка располагается на той же строке,
- каждое свойство оформляется на новой строке,
- после двоеточия ставится пробел,
- закрывающая скобка располагается на новой строке.
Хорошо
let superman = {
defaults: { clark: 'kent' },
type: 'alien',
hidden: true
};
Плохо
let superman = {
defaults:{clark:'kent'},
type:'alien',
hidden:true
};
Плохо
let superman = {defaults: { clark: 'kent' }, type: 'alien', hidden: true};
Для именования переменных используйте существительные на английском языке.
- Не используйте транслит (слова на русском языке латинскими буквами).
- Имя переменной должно быть осмысленным.
- Имя переменной не должно состоять из одной буквы (кроме итераторов циклов
iиj). - Для имён, состоящих из нескольких слов, используйте camelCase.
Имя может состоять из букв, цифр, символов $ и _, не должно начинаться с цифры.
Хорошо
let vegetables;
let hasPositiveSaldoAccount;
Плохо
let rrfgov;
let ovoschi;
let HasPositiveSaldoAccount;
let has_positive_saldo_account;
let a;
Имя функции должно быть глаголом (кроме функций-конструкторов) на английском языке или начинаться с него.
- Не используйте транслит (слова на русском языке латинскими буквами).
- Имя функции должно быть осмысленным.
- Для имён, состоящих из нескольких слов, используйте camelCase. Исключение — функции конструкторы.
Хорошо
function editName() {
// Тело функции
};
function Vehicle(name) {
// Тело функции
}
Плохо
function pravkaspiska() {
// Тело функции
};
function GetVehicle(name) {
// Тело функции
}
Передавая функцию как аргумент в другую функцию, оформляйте код, как в примере ниже:
let arr = ['Яблоко', 'Апельсин', 'Груша'];
arr.forEach(function(item, i, arr){
alert(i + ': ' + item + ' (массив:' + arr + ')');
});
arr.forEach((item, i, arr) => alert(i + ': ' + item + ' (массив:' + arr + ')'));
Отступ при вложенности — 2 пробела на каждый уровень вложенности.
- Не используйте символы табуляции.
- Отступы должны быть равномерными. Для каждого вложенного блока отступ должен увеличиваться ровно на 2 пробела. По одному отступу должно быть понятно, к какому блоку относится действие.
- В редакторе кода символ табуляции можно заменить на 2 пробела.
- Включите отображение невидимых символов.
- Для корректности отступов желательно использовать расширение indent-rainbow, которое раскрашивает блоки отступов в разные цвета. С этим расширением не должно быть отступов, выделенных красным цветом.
Хорошо
if (age < 98) {
let a = 15;
for (let i = 0, iMax = items.length; i < iMax; ++i) {
// Тело цикла
if(i < 15) {
// Тело условной конструкции
let b = 30;
let c = a + b;
console.log(c * 2);
}
}
}
Плохо
if (age < 98) {
for (let i = 0, iMax = items.length; i < iMax; ++i) {
// Тело цикла
let a = 15;
if(i < 15) {
// Тело условной конструкции
let b = 30;
let c = a + b;
console.log(c * 2);
}
}
}
Плохо
if (age < 98) {
for (let i = 0, iMax = items.length; i < iMax; ++i) {
// Тело цикла
let a = 15;
if(i < 15) {
// Тело условной конструкции
let b = 30;
let c = a + b;
console.log(c * 2);
}
}
}
Плохо
// Присутствуют символы табуляции
if (age < 98) {
for (let i = 0, iMax = items.length; i < iMax; ++i) {
console.log(i);
}
}
// Присутствуют как символы табуляции, так и символы пробелов
if (age < 98) {
for (let i = 0, iMax = items.length; i < iMax; ++i) { // На этой строке отступ сделан табуляцией
console.log(i); // На этой строке отступ сделан сначала пробелами, а затем табуляцией
} // На этой строке отступ сделан пробелами
}
Между логическими блоками — циклами, функциями и т. д. — следует оставлять пустую строку. Это делает код более читабельным. Избегайте блоков кода более 9 строк подряд. Не добавляйте пустую строку после каждого действия.
Хорошо
let iMax = items.length;
for (let i = 0; i < iMax, ++i) {
// Тело цикла
}
function showName() {
// Тело функции
}
Плохо
let iMax = items.length;
for (let i = 0; i < iMax, ++i) {
// Тело цикла
}
function showName() {
// Тело функции
}
Плохо
let a = 15;
let b = 30;
let c = a + b;
console.log(c * 2);
- Используйте пробелы между параметрами и не используйте между именем функции и скобкой.
Хорошо
function edit(name, age) {
// Тело функции
}
Плохо
function edit (name,age) {
// Тело функции
}
- При создании анонимной функции (функции без имени) ставьте пробел перед скобкой.
Хорошо
function (name, age) {
// Тело функции
}
Плохо
function(name,age) {
// Тело функции
}
- Используйте пробелы вокруг операторов.
Хорошо
if (age < 100) {
// Тело условной конструкции
}
Плохо
if (age<100) {
// Тело условной конструкции
}
- Открывающая фигурная скобка располагается на той же строке.
- Перед скобкой ставится пробел.
- Закрывающая скобка располагается на новой строке.
- Всегда добавляйте фигурные скобки для циклов и условных конструкций, даже когда блок состоит из одного действия.
Хорошо
function edit(name, age) {
if (age < 100) {
// Тело условной конструкции
}
}
Плохо
function edit(name, age)
{
if (age < 100) {/*Тело условной конструкции*/}
}
Плохо
function edit(name, age)
{
if (age < 100) /*Тело условной конструкции*/
}
Плохо
function edit(name, age)
{
if (age < 100)
/*Тело условной конструкции*/
}
В коде скрипта всегда используйте одинарные кавычки, если не требуется иного. Двойные кавычки допустимы, если в этой же строке используется апостроф ( ' ) или одинарные кавычки для других целей.
Хорошо
let string = 'строка';
let phrase = "you're next";
Плохо
let string = "строка";
В конце выражения обязательна точка с запятой.
Хорошо
alert('Привет');
alert('Мир');
Плохо
alert('Привет')
alert('Мир')
Для пояснения кода используются комментарии. Комментарии не исполняются интерпретатором JavaScript.
- Однострочные комментарии начинаются с двойного слеша (
//). За ним обязательно должен идти пробел. - Многострочные комментарии располагаются между
/*и*/. За символом начала комментария обязательно должен идти пробел. Символ конца комментария располагается на новой строке. - Никогда не оставляйте закомментированный код. Комментарии должны использоваться для пояснения программы, а не для скрытия другой реализации действий.
Хорошо
/* Пример комментария.
Многострочного комментария
*/
// Пример однострочного комментария
Плохо
/*Пример комментария.
Многострочного комментария*/
//Пример однострочного комментария

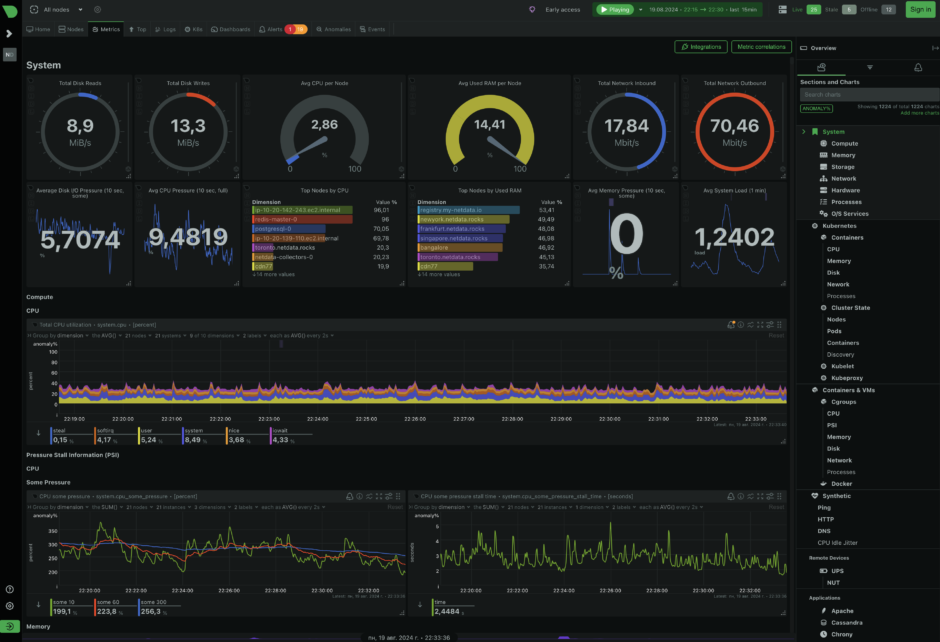
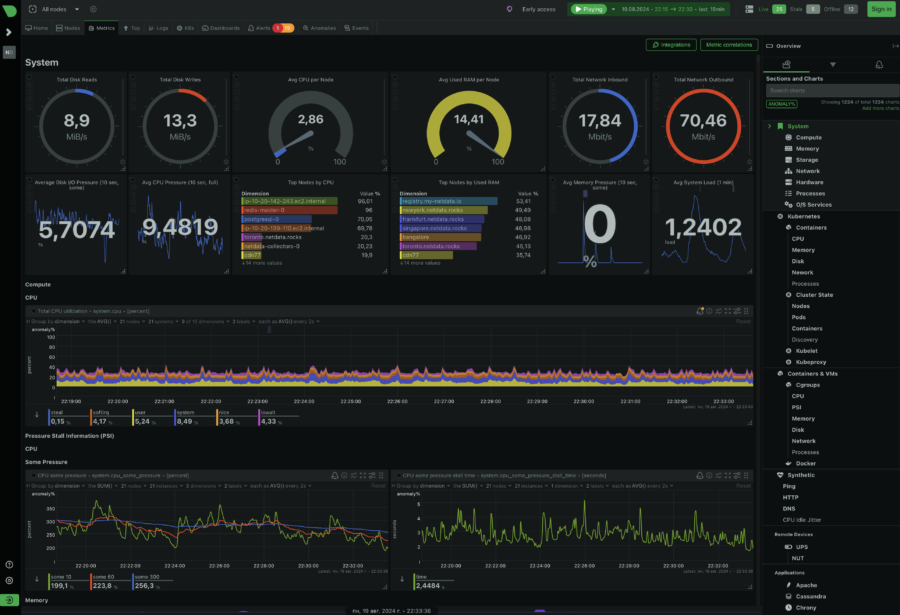
Netdata is a high-performance, cloud-native, and on-premises observability platform designed to monitor metrics and logs with unparalleled efficiency. It delivers a simpler, faster, and significantly easier approach to real-time, low-latency monitoring for systems, containers, and applications.
What sets Netdata apart is its cost-efficient, distributed design. Unlike traditional monitoring solutions that centralize data, Netdata distributes the code. Instead of funneling all data into a few central databases, Netdata processes data at the edge, keeping it close to the source. The smart open-source Netdata Agent acts as a distributed database, enabling the construction of complex observability pipelines with modular, Lego-like simplicity.
Netdata also incorporates A.I. insights for all monitored data, training machine learning models directly at the edge. This allows for fully automated and unsupervised anomaly detection, and with the provided APIs and UIs, users can quickly spot correlations and gain deeper insights.
The Netdata Ecosystem
Netdata is built on three core components:
Netdata Agent (usually called just «Netdata»): This open-source component is the heart of the Netdata ecosystem, handling data collection, storage (embedded database), querying, machine learning, exporting, and alerting of observability data. All observability data and features a Netdata ecosystem offers, are managed by the Netdata Agent. It runs in physical and virtual servers, cloud environments, Kubernetes clusters, and edge/IoT devices and is carefully optimized to be a polite citizen for production systems and applications.
Netdata Cloud: Enhancing the Netdata Agent, Netdata Cloud offers enterprise features such as user management, role-based access control, horizontal scalability, alert and notification management, access from anywhere, and more. Netdata Cloud does not centralize or store observability data.
Netdata Cloud is a commercial product, available as an on-premises installation, or a SaaS solution, with a free community tier.
Netdata UI: The user interface that powers all dashboards, data visualization, and configuration.
While closed-source, it is free to use with both Netdata Agents and Netdata Cloud, via their public APIs. It is included in the binary packages offered by Netdata and its latest version is publicly available via a CDN.
Netdata scales effortlessly from a single server to thousands, even in complex, multi-cloud or hybrid environments, with the ability to retain data for years.
Key characteristics of the Netdata Agent
💥 Collects data from 800+ integrations
Operating system metrics, container metrics, virtual machines, hardware sensors, applications metrics, OpenMetrics exporters, StatsD, and logs. OpenTelemetry is on its way to be included (currently being developed)…
💪 Real-Time, Low-Latency, High-Resolution
All data are collected per second and are made available on the APIs for visualization, immediately after data collection (1-second latency, data collection to visualization).
😶🌫️ AI across the board
Trains multiple Machine-Learning (ML) models at the edge, for each metric collected and uses AI to detect anomalies based on the past behavior of each metric.
📜 systemd-journald Logs
Includes tools to efficiently convert plain text log (text, csv, logfmt, json) files to structured systemd-journald entries (log2journal, systemd-cat-native) and queries systemd-journal files directly enabling powerful logs visualization dashboards. The Netdata Agents eliminate the need to centralize logs and provide all the functions to work with logs directly at the edge.
⭐ Lego like, Observability Pipelines
Netdata Agents can be linked to together (in parent-child relationships), to build observability centralization points within your infrastructure, allowing you to control data replication and retention at multiple levels.
🔥 Fully Automated Powerful Visualization
Using the NIDL (Nodes, Instances, Dimensions & Labels) data model, the Netdata Agent enables the creation of fully automated dashboards, providing corellated visualization of all metrics, allowing you to understand any dataset at first sight, but also to filter, slice and dice the data directly on the dashboards, without the need to learn a query language.
Note: the Netdata UI is closed-source, but free to use with Netdata Agents and Netdata Cloud.
🔔 Out of box Alerts
Comes with hundreds of alerts out of the box to detect common issues and pitfalls, revealing issues that can easily go unnoticed. It supports several notification methods to let you know when your attention is needed.
😎 Low Maintenance
Fully automated in every aspect: automated dashboards, out-of-the-box alerts, auto-detection and auto-discovery of metrics, zero-touch machine-learning, easy scalability and high availability, and CI/CD friendly.
⭐ Open and Extensible
Netdata is a modular platform that can be extended in all possible ways, and it also integrates nicely with other monitoring solutions.
The easiest way to Linux install