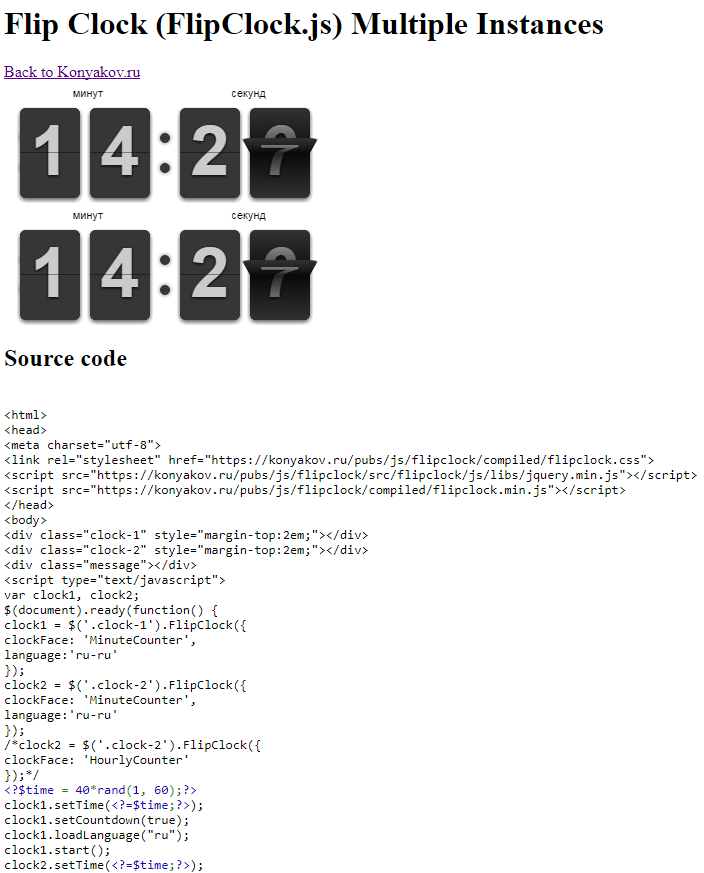
Несколько счётчиков на одной странице

<link rel="stylesheet" href="https://konyakov.ru/pubs/js/flipclock/compiled/flipclock.css">
<script src="https://konyakov.ru/pubs/js/flipclock/src/flipclock/js/libs/jquery.min.js"></script>
<script src="https://konyakov.ru/pubs/js/flipclock/compiled/flipclock.min.js"></script>
<div class="clock-1" style="margin-top:2em;"></div>
<div class="clock-2" style="margin-top:2em;"></div>
<div class="message"></div>
<script type="text/javascript">
var clock1, clock2;
$(document).ready(function() {
clock1 = $('.clock-1').FlipClock({
clockFace: 'MinuteCounter',
language:'ru-ru'
});
clock2 = $('.clock-2').FlipClock({
clockFace: 'MinuteCounter',
language:'ru-ru'
});
/*clock2 = $('.clock-2').FlipClock({
clockFace: 'HourlyCounter'
});*/
<?$time = 40*rand(1, 60);?>
clock1.setTime(<?=$time;?>);
clock1.setCountdown(true);
clock1.loadLanguage("ru");
clock1.start();
clock2.setTime(<?=$time;?>);
clock2.setCountdown(true);
clock2.loadLanguage("ru");
clock2.start();
});
</script>